Thinking speed websites does not affect your websites?
Think again!
And if you are tired of website speed/loading time slow, then yes, this post is for you. To improve website speed, I will give you an important point. Look, everyone is not perfect in everything.
Effects of high load time:
A one-second delay in your website pages load time causes :
- 10 -12 % page views loss
- 15-20% decrease in visitor satisfaction
- Decrease in Adsense revenue
- 5-10% conversions loss
Few extra seconds will cause a huge impact on the performance of the website. People don’t like the website with a high load time. They will neglect your website due to the high loading time. So to increase website speed and performance, you must optimize your websites. High load time affects your website SEO and rankings, so reducing load time is the main priority of any web developer.
If you own an e-commerce website, then maintaining your website should be your main priority. Let’s discuss the impacts of slow loading in your shopping fields. In a survey, it is found that more than 53% of mobile users leave the site due to poor performance. You can read the article here: Speed is a killer
- More than 43% of people expect web pages to load in 2 seconds or less than it.
0-2 seconds – Good
2-7 seconds – Average
Greater than 7 seconds – Bad - 35 -45% of people abandon web pages with poor performance, so they are unlikely to buy anything from that web pages
- 1 seconds delay in your webpage reduce customer pleasure by 15%.
What to do to increase website speed?
We have discussed the main points about the effects of load time. Ok, now let’s come to the main points to increase website speed and performance. Firstly, we need to found out what causing website loading to slow. Let’s take a look at what that considered good loading times.
In this post, we will go over 15 ways to increase website speed and performance. Don’t worry if you find these numbers more. If you have already worked on the site performance, then some of the points can already be made by you. So, there is no point in being worried.
With this in mind, let’s get started to increase website speed and performance.
Choose the right hosting option.
Believe me or not but hosting plays a vital role in web page performance. To increase website speed and performance, you must have good hosting. Many new site owners choose cheap hosting plans. Mainly you have 3 options for hosting.
- Shared hosting
- Dedicated Server
- VPS hosting
Shared hosting is the cheaper option. This hosting would be good for low-traffic websites. This hosting is the best for a small website or blog that doesn’t require high bandwidth / has low traffic. Since shared hosting is not sufficient for sites with high traffic, high-volume sites should look to VPS or dedicated hosting solutions instead.
A Dedicated Server is ideal for those who are running businesses handling daily traffics on their sites.
VPS(Virtual Private Server) hosting refers to the partitioning of a physical server to multiple ones. Since VPS hosting feature Operating system, it protects your sites from everyone. This hosting is suited for those people who have outgrown shared hosting.
Since you are a beginner, you should choose shared hosting as it is cheap. We have provided a list of the best hosting provider. Could you have a look at them?
- Bluehost – Recommended
- HostGator
- Dreamhost
- Digital Ocean
- Hostinger
- Siteground
- Reseller hosting
- Namecheap
The above list of hosting is the recommended one to increase website speed and performance.
Use a lite theme
The theme also plays a vital role in increasing website speed and performance. If you use WordPress, then there are plenty of good freemium themes. You can find free themes on the internet, but all free themes might not be optimized. So search for an optimized theme. To get better-optimized themes, you need to invest a little in theme.
Use a CDN
Beyond the server hosting your sites, you can use CDN to reduce load time. If your hosting data center is in some country(e.g., Nepal ) and you have visitors from another country like UK, US, etc., then without CDN, they would face more load time but use CDN, hold cache, and cookies other servers of many countries. When people from another country visit your pages, they will visit your websites from the nearest server branch, and the website will load faster.
There are plenty of CDN providers, but my recommendation is Cloudflare. It provides free CDN and SSL to web developers, so you don’t need to invest, but you can buy their plans if you want high CDN. You can also use KeyCDN. So use can services to increase website speed and performance.
Minify HTTP request
Minifying HTTP request reduces the load time of the websites. If you use google chrome, then chrome dev tools can be the best option for you. Just right-click, inspect elements and click on Networks Tab. In the bottom left corner, you will see the total number of HTTP requests. Just check out unnecessary files and reduce the number of HTTP requests, as reducing them helps decrease loading time. So to increase website speed, you must reduce the HTTP requests.
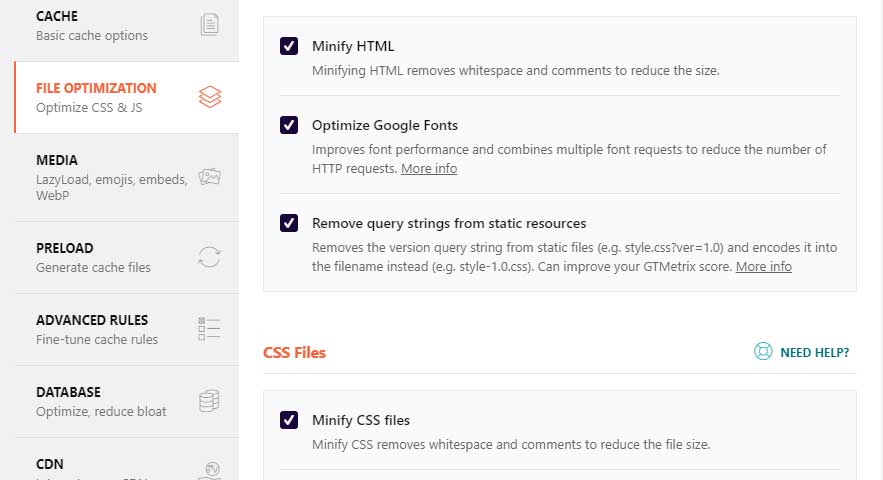
Minify and Combine HTML/CSS/JAVASCRIPT Files
So we have discussed HTTP requests minifying. This can be done by minifying and combining Html/CSS/js files. There are many important files on your sites that make many requests to the visitors. So to reduce requests, you should minify your HTML/CSS/js files. This also reduced the file size of your web pages.
This is very important if you used web page builder templates. Although it makes it easier to make websites faster, it sometimes creates messy codes that need to be minified. Minimize the unnecessary format, whitespace, and codes.
If your site runs multiple CSS and javascript files, then they must be combined. There are several plugin tools for initiation and combination. You can use WP-rocket(paid) plugins or Autoptimize(free) plugins . They both work fine. These two plugins are my recommendations. So minification helps us to increase website speed and performance.

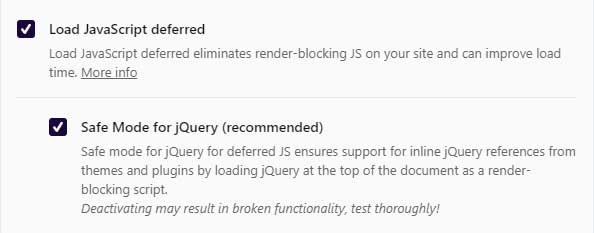
Use Asynchronous/Deferred loading of CSS/JS Files.
Once the minification of CSS and javascript files are completed, you can optimize them to load on the websites. These script files can be loaded in two ways synchronous and asynchronous. If your website scripts load synchronously, then all scripts will load at a time, increasing the website’s load time. But asynchronously loads scripts while scrolling from top to bottom. So to increase website speed and performance, Asynchronous is preferred among them. If you use wp rocket then, it has a feature of deferring script loads.

Optimize images
Unoptimized images can cause high load time because they can cause poor performance in your web pages. So optimizing your images must be your main priority. To optimize images, you might use photoshop. If you use WordPress, there are many plugins like Imagify, Smush, EWWW image optimizer, etc. You can use any of them to increase website speed and performance.
Enable Compression
The smaller your files, the faster the website will be. Compressing files is one of the easiest ways to reduce loads of time. Using GZIP as compression is an efficient way to compressed the files and increase website speed.
Gzip is the file format and software application that locates strings of the same/similar code and replaces them temporarily to reduce files. You can enable gzip by waiting for these codes in the .htaccess of FTP, or you can use any plugins.
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|woff|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>Enable browser caching / Leverage Browser Caching
You have to cache your website to load your website faster. For this, you need to add this code in your .htaccess in File manager of Cpanel. This helps to reduce expire headers and leverage browser caching problems.
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType font/truetype "access plus 604800 seconds"
ExpiresByType font/opentype "access plus 604800 seconds"
ExpiresByType application/x-font-woff "access plus 604800 seconds"
ExpiresByType image/svg+xml "access plus 604800 seconds"
ExpiresByType application/vnd.ms-fontobject "access plus 604800 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
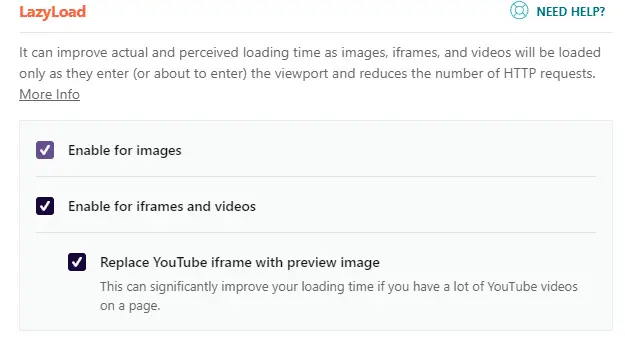
# END Expire headersLazyloading
Lazyload, also called asynchronous loading, is helpful to increase website speed. Not all images load at a time when you enable the lazyload option. Lazyload option is available in many plugins. You can use lazyload plugins like Lazyload(free) or WP Rocket (paid). This plugin helps us to increase website speed and performance.

Reduce the number of plugins used
We all know that plugins help us improve our WordPress site, but excessive plugins may cause poor performance. So we need to reduce the excessive use of plugins. So if you think your plugins affect your site performance, check which plugin affects you much and replace the plugins or use any custom code for that.
If you find any plugins which are not necessary, then deactivate them and delete them. You must manually check which plugins affect the site performance.
Reduce External Scripts
As we know to lower the HTTP request, the faster the website load. There is much common third-party integration you may running as you are unaware of them. You can identify them by reopening the “Network” tab in chrome dev tools. Just see which external links have cause more HTTP requests and remove them if they aren’t important. This also helps us to increase website speed and performance.
Reduce Redirects
Redirects are often necessary when we move or delete your pages or posts. Otherwise, it will affect your SEO, so redirection is necessary. But having too many of them affects the site performance and creates an additional HTTP request. Additional requests negatively impact the speed, particularly on mobile devices. To minimize redirects WordPress htaccess, you must follow some ideas.
I will give you a guide on how to minimize redirects WordPress htaccess. Here are a few tips.
- Run a site scan, then sort by the status code column to see all 301 redirections.
Your website URL might be redirected twice HTTP to HTTPS and non-www to www.So our goal is no more redirection than one, no matter what the input URL is. So to fix this problem, you have to add the following code in .htaccess. Adding redirects to your htaccess file will solve the problem of HTTP to HTTPS and www to non-www or non-www to www.
To redirects from www to non-www (e.g., www.yourdomain.com to yourdomain.com), add the following code.
RewriteEngine On RewriteCond %{HTTP_HOST} ^www.yourdomain.com [NC] RewriteRule ^(.*)$ https://yourdomain.com/$1 [L,R=301]
To redirects from non-www to www, add the following code in htaccess.
RewriteEngine On RewriteCond %{HTTP_HOST} ^yourdomain.com [NC] RewriteRule ^(.*)$ https://www.yourdomain.com/$1 [L,R=301]
Use of AMP
Is your web page optimizes for mobile? Use the official plugins like AMP or AMP for WP to optimize a webpage for mobile devices. Since AMP for WP has more options than the official amp pages, you can use them to increase website speed and performance compared to the official one.
If you use any specific theme like Newspaper by tagDiv, they have the integration with the amp. These tools enhance your websites to give a new definition of performance. You can get a higher rank in google search with the amp pages and quality content.
The specific Mobile theme for mobile devices
Mobile pages should be light and fast. Many themes have their mobile theme, and you can use them. The specific mobile theme is far better than the responsive theme. Mobile theme is a lighter,performance-optimized template, and it only loads on mobile devices. So use mobile themes to increase website speed and performance in mobile devices.
Newspaper theme by tagDiv is one of the themes having complete features. You can try these plugins.
Conclusions
That its. You are done with the optimization. Now check your website’s performance score at gtmetric.com. I am sure you are satisfied with the result you gain, and you have increase website speed. If you are stuck somewhere, then comment below.
Hey, wait!!
Don’t forget to share this article on your social networks. Thanks for reading.❤









Can you explain more about the plugin you needed?
Hey! Thhis post could not bbe written any better!
Reading through this post reminds me of my good old room mate!
He always kept talking about this. I will forward this
page to him. Pretty sure he will have a good read. Thank you forr
sharing!
I am using WordPress. If you have any security issues while using WordPress, try the wordfence plugin to secure your site.
It’s a pity you don’t have a donate button! I’d certainly donate to this outstanding blog!
I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account.
I look forward to new updates and will share this website with my Facebook
group. Chat soon!
nice job