No doubt, WP rocket is one of the popular cache plugins that make your website load faster. Although it is paid plugin, it is worth buying this. WP Rocket almost works with every website made up of WordPress.
I am supposing that you already have a newspaper theme by tagDiv and a wp rocket installed on your website. If you are planning to optimize the newspaper theme, we have written a specific article for that. You can read this article for optimizing the newspaper theme.
In this specific article, we will be only talking about optimizing and configuring the wp rocket for the newspaper theme as well as for general themes. I will only mention important settings in this article.
First of all, for mobile, I suggest you enable Tagdiv Mobile Theme. After enabling that plugin, the page speed of my website increases from 35 to 95.
You can compare the page speed to the website before and after installing only the wp rocket.
Before:

After activating WP Rocket only(By default):

Configuring WP Rocket for Newspaper theme
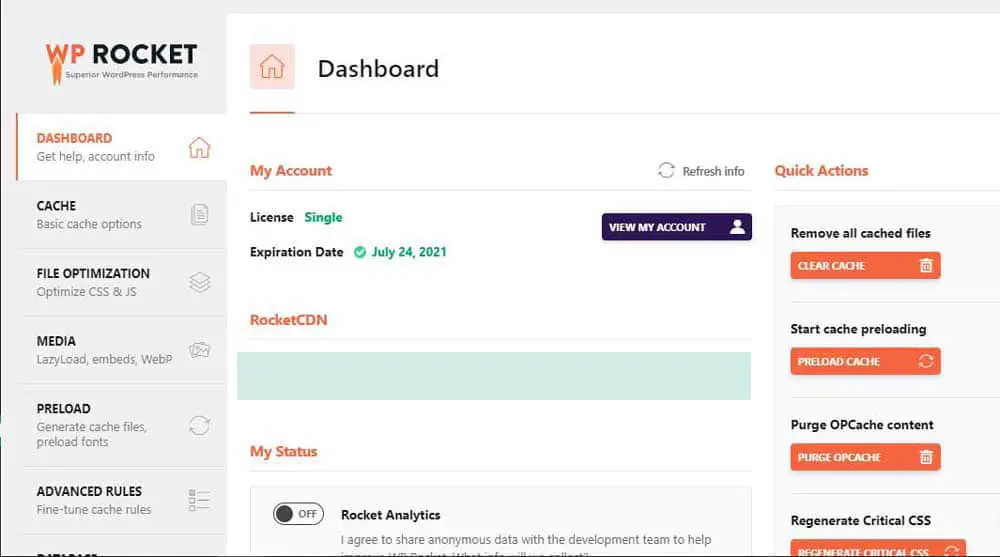
Dashboard
After you have successfully activated the wp rocket and login, the user interface of the wp rocket looks like this.

Cache
If you have installed the tagDiv mobile theme, enable separate cache files for mobile devices, and others settings, you can put it as it is.
By enabling the separate cache files for mobile devices, wp rocket creates a separate cache file dedicated to specific mobile themes and plugins. You can compare enabling or disabling the option on your own.
File Optimization
Under this category, you can minify and optimize CSS and javascript files. Since the option may cause the theme to broke, so I recommended you check every option if you are using a theme except the newspaper theme.
For the newspaper theme, we have tested all the options and they are listed below.
CSS Files
- Enable Minify CSS Files. It removes comments and whitespace and helps to reduce the file size of the overall website.
- Disable Combine CSS Files. It is not recommended for a website that uses HTTP/2. Enabling this option somehow breaks the newspaper theme. You can check whether your website uses HTTP/2 or not in the HTTP checker.
- Disable Optimize CSS delivery. While our team was testing these features, we encountered some problems in the hamburger menu for tagDiv Mobile Theme. If your current version of the newspaper theme did not break after enabling then enabling is highly recommended.
Javascript Files
-
- Enable Minify Javascript Files. It removes comments and whitespace and helps to reduce the file size of the overall website.
- Disable Combine Javascript Files. It is not recommended for a website that uses HTTP/2.
- Enable Load Javascript deferred. It helps to deferred eliminated render-blocking JS on your site. It improves the load time of your website.
- By default, delay javascript execution is enabled in the latest version. If this is not enabled, enable this and add the below list in Scripts to delay.
getbutton.io
//a.omappapi.com/app/js/api.min.js
feedbackcompany.com/includes/widgets/feedback-company-widget.min.js
snap.licdn.com/li.lms-analytics/insight.min.js
static.ads-twitter.com/uwt.js
platform.twitter.com/widgets.js
twq(
/sdk.js#xfbml
static.leadpages.net/leadbars/current/embed.js
translate.google.com/translate_a/element.js
widget.manychat.com
xfbml.customerchat.js
static.hotjar.com/c/hotjar-
smartsuppchat.com/loader.js
grecaptcha.execute
Tawk_API
shareaholic
sharethis
simple-share-buttons-adder
addtoany
font-awesome
wpdiscuz
cookie-law-info
pinit.js
/gtag/js
gtag(
/gtm.js
/gtm-
fbevents.js
fbq(
google-analytics.com/analytics.js
ga( '
ga('
adsbygoogle.js
ShopifyBuy
widget.trustpilot.com/bootstrap
ft.sdk.min.js
apps.elfsight.com/p/platform.js
livechatinc.com/tracking.js
LiveChatWidget
/busting/facebook-tracking/
olark
pixel-caffeine/build/frontend.js HI
And click on Save Changes.
Media
- Lazyload: Since the newspaper theme has its own lazyload features for images, disable the Enable for images and enable the lazyload for iframes and videos.
- Enable Image Dimensions: This will helps to add missing width and height attributes to images.
- Enable (Disable WordPress embeds): It prevents others from embedding content from your site, prevents you from embedding content from other (non-allowed) sites, and removes JavaScript requests related to WordPress embeds.
- WebP Compatibility: Enable this option if you serve Webp images on your websites.
Preload
It consists of four parts.
- Preload cache: Activate preloading and sitemap-based cache preloading. It will automatically pick up the sitemap according to your SEO plugins.
- Preload Links: I would not recommend enabling this but it’s your choice to enable this or not.
- Prefetch DNS Requests: DNS prefetching can make external files load faster, especially on mobile networks. Add the following common URLs to prefetch.
//fonts.googleapis.com //www.googletagmanager.com //www.googletagservices.com //tpc.googlesyndication.com //use.typekit.net //netdna.bootstrapcdn.com //www.google-analytics.com //cdnjs.cloudflare.com //ajax.googleapis.com
- Preload fonts: It improves performance by helping browsers discover fonts in CSS files. Add the following fonts to preload.
/wp-content/themes/Newspaper/images/icons/newspaper.woff
Others are the basic things. This much is necessary to configure the newspaper theme with a wp rocket. I hope, this helps you to configure the wp rocket for the newspaper theme.
If you have any problems regarding WP rocket and newspaper theme, kindly comments so our team members can help you.










Hi there, we tried everything as described, but with deferred Javascript and the exclusions mentioned by you, images are not displayed. When we disable deferred javascript images are displayed. Appreciate your feedback. Sarah
Please note: We are just setting up our new newsroom. It is in development.
sorry I meant to say, delayed Javascript. Deferred option is working.
Currently we have delayed turned off and images are showing again.
I think we could fix it by adding
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
js-(before|after)
(?:/newsroom/wp-content/|/newsroom/wp-includes/)(.*)
Did it help you? I forget to mention that in the article. You only need to add
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
in Excluded Javascript files.
Add missing image dimensions causes issues if you have your TagDiv gallery set to thumbnails, rather than full size (having switched from NewsMag that didn’t care, to Newspaper, it took some switching of ticks to figure that out).
Good tutorial!
I also use WP Rocket with the Newspaper theme.
The speed is amazing, but even with the option turned on “enable separate cache files for mobile devices”, sometimes the mobile version is displayed on a desktop PC.
It looks like WP Rocket does not work with the newspaper mobile theme.
Do you have a fix for it?
PS: I don’t use AMP.
Regards
Thanks for tutorial, it’s increase my site speed
But my site have strange behavior,
It’s pretty slow when i access it with my ISP network
but when i connect with my VPN from my VPS it’s good and fast.
What do you think the problem ?
I use free cloudflare, some time it say my hosting down