Want to make some good-looking appearance to your code posted on a website. Well, here are some of the useful plugins to add code to your WordPress websites with good-looking appearances.

When you add code to your website, code must look easy to read. By default, you can add code to the WordPress website using code blocks.
<pre>
//Place code here
</pre>
But, sometimes it does not look good. To change the appearance, we must use other plugins or theme that supports custom appearance for the code added in the posts.
Plugins for WordPress Websites
Here, we will talk about the most popular and useful WordPress plugins to match our needs with their pros and cons.
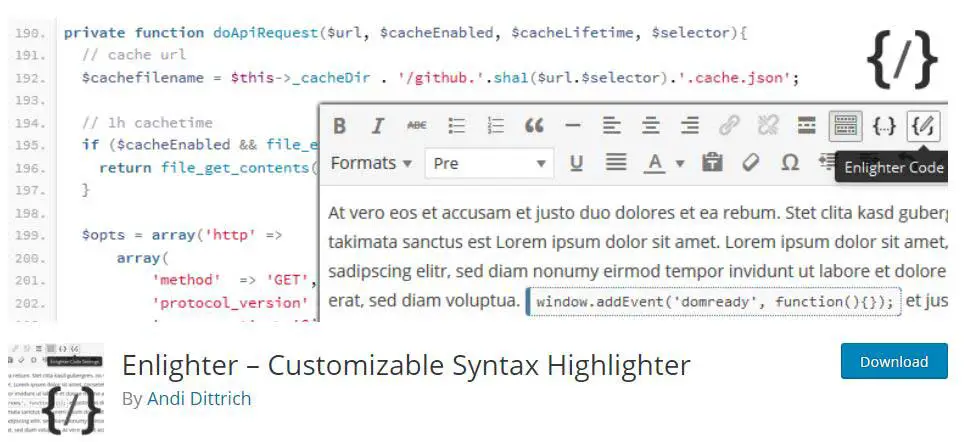
Enlighter – Customizable Syntax Highlighter

It is one of the popular plugins to add code in posts. This plugin is easy to use. Powered by EnlighterJS javascript script, it allows you to provide a beautiful code appearance. This plugin support both classic and Gutenberg editors. These plugins allow you to customize the appearance according to your need.
This plugin supports popular languages which are commonly used such as HTML, CSS, JAVA, Javascript, Python, and many other languages. One of the important features of this plugin is it supports theme customization. Although it has many prebuilt themes, you can customize your own theme with the help of this plugin. This WordPress plugin has so many features. You can see the use of this plugin in our post too.
Pros
- Support both classic and Gutenberg editors
- Support Theme Customization
- Support all commonly used languages
- Integrated CSS files caching
- Can Group Codes
- Responsive and so on
Cons
- It mightn’t work with the cache plugin. You have to exclude this plugin in the cache setting.
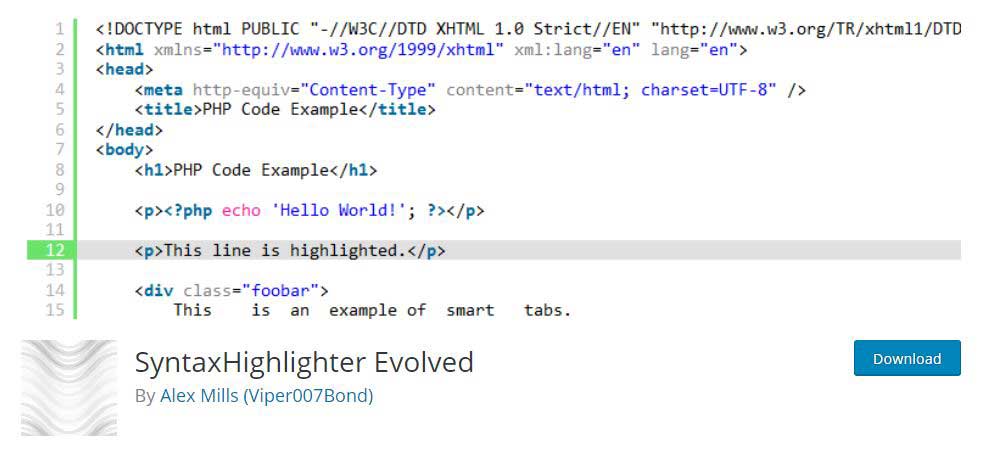
SyntaxHighlighter Evolved

This plugin allows you to easily post syntax codes to your site blogs with good looking appearance. After the update of WordPress 5.0, it supports a new block editor i.e. Gutenberg editor.
If you want to check the live demo of this plugin, visit the link: WordPress Plugins: Syntax Highlighter.
This plugin is also popular among WordPress users. Having 30000+ downloads with an average rating of 4.5 shows how good the plugin is.
Pros
- Support both classic and block editor
- Support various languages
- Have 7 prebuild theme
Cons
- Don’t support theme customization
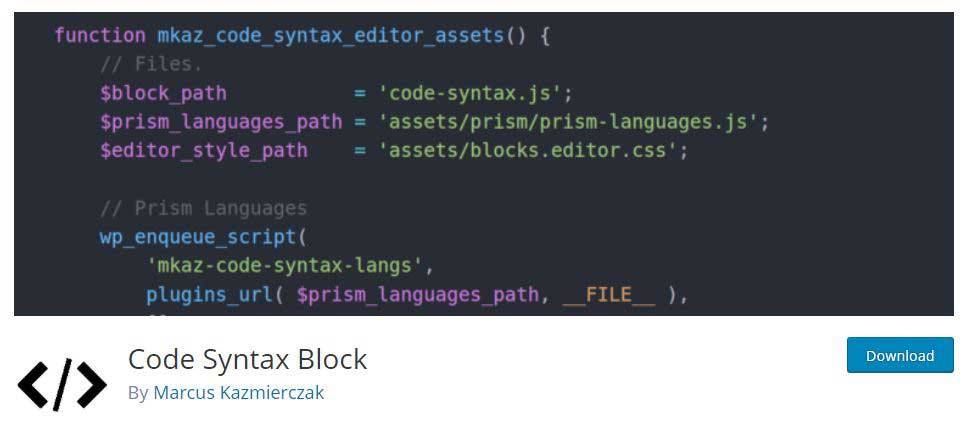
Code Syntax Block

This plugin is made for the block editor extending it to add syntax-code. It has an overall rating of 4.95 with 6000+ downloads. This plugin also supports various languages which are popular now. If you want to check the supported languages, visit this link.
You can customize the color scheme. By default, it uses Ally themes but if you want to use different themes, you can use themes from Prism Theme Repo or you can create your own theme.
Pros
- Support all 258 languages
- Support Color Customization
- Support Language Customization
Cons
- Only Block editor
Highlighting Code Block

This plugin allows you to add syntax code with a single click. It has an overall rating of 5.0 with 7000+ downloads in the WordPress plugins category. These plugins support both block and classic editor but it seems the main priority is given to block editor. According to the developer, a block editor is recommended.
This plugin only works with WordPress 5.0 or later and PHP version 5.6 or later.
Pros
- Support more than 16 langauges
- Support both editor
Cons
- Partial Support for classic editor
- Support only light and dark color scheme
I hope, this list of WordPress plugins has helped you to choose your own syntax-highlighting code plugins. If you would ask for a recommendation, I would recommend Enlighter Highlighter Plugins as it has many features as compared to other code plugins. But, it all depends upon your need.









Hi Dear, are you really visiting this web site daily, if so after that you will definitely take
good know-how.
Hi there colleagues, pleasant piece of writing and good
urging commented here, I am truly enjoying by these.
Awesome issues here. I am very glad to look your article.
Thanks so much and I am taking a look ahead to touch
you. Will you please drop me a mail?